We all know how powerful product images can be for an eCommerce website. High-quality product images significantly influence a customer’s decision to purchase a product. But it doesn’t come to just that. And the truth is that no matter how fantastic your product collection is, you’ll struggle to attract potential customers if you can’t display it beautifully on your website.
Though the standard WooCommerce gallery does a good job, there are ways to improve it, thus increasing conversions and boosting sales. In today’s article, we will discuss some tips and tricks for improving the appearance of your product image gallery and making it look like one that your customers will remember.
So, let’s go over what you can do to make that product gallery look brand new!
Why Customize Your WooCommerce Product Gallery?
It’s pretty obvious that by adding and customizing the product gallery, you improve the appearance of your online store. When the visual appearance is improved, it attracts more potential buyers.
Similarly, a customer may wish to assess a product from various perspectives. For example, they may want to better understand it before purchasing it, in which case a product gallery can be helpful. As a result, customizing the product gallery can also contribute to a better customer experience.
The default WooCommerce feature is okay, but it does not always meet all of the needs of store owners due to limitations such as image size limits and image adjustments.
As a result, people seek a more versatile tool with more features and functionalities to help them create an impressive product gallery. This brings us to the importance of a plugin for such matters.
Selecting the right plugin will perfectly showcase your images, significantly improving your customers’ shopping experience and increasing sales. In addition, top-rated gallery plugins will provide you with many options for customizing the gallery and displaying as many different products as possible.
You have two options when it comes to customizing your WooCommerce product gallery. As previously stated, you can use a plugin or customize it directly from the WooCommerce dashboard. Don’t worry; we’ll discuss both possibilities in the next chapter.
Ways to Customize Your WooCommerce Product Gallery
Two ways to do so:
From your WooCommerce Dashboard
Using a Plugin
Let’s go over each step in detail to get the whole picture.
How to Customize WooCommerce Product Gallery from Your Woo Dashboard
To do so, open the product edit page to customize the product gallery.
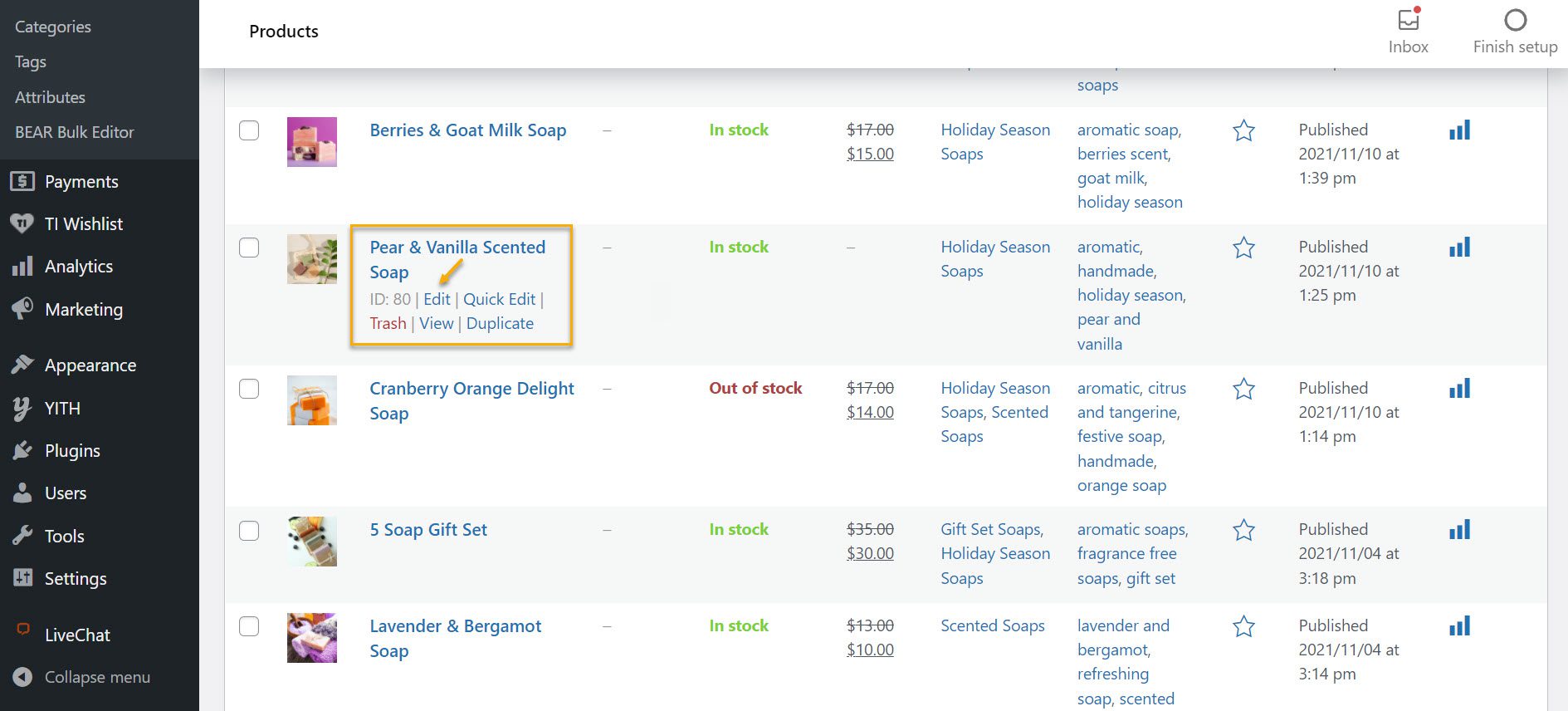
So, from your WordPress admin dashboard, navigate to Products → All Products. You will see a list of all products you have previously added to your website. You can add new products or remove existing ones, import or export products, and customize single or multiple products simultaneously. Then, click Edit for the product to customize the product gallery.

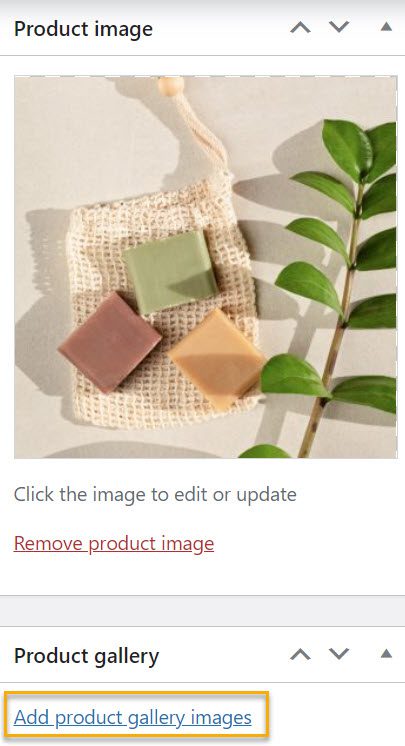
If you scroll down after clicking Edit and opening the edit product page, you will see the Product gallery section on the right sidebar. To create a product gallery, click the Add product gallery images link.

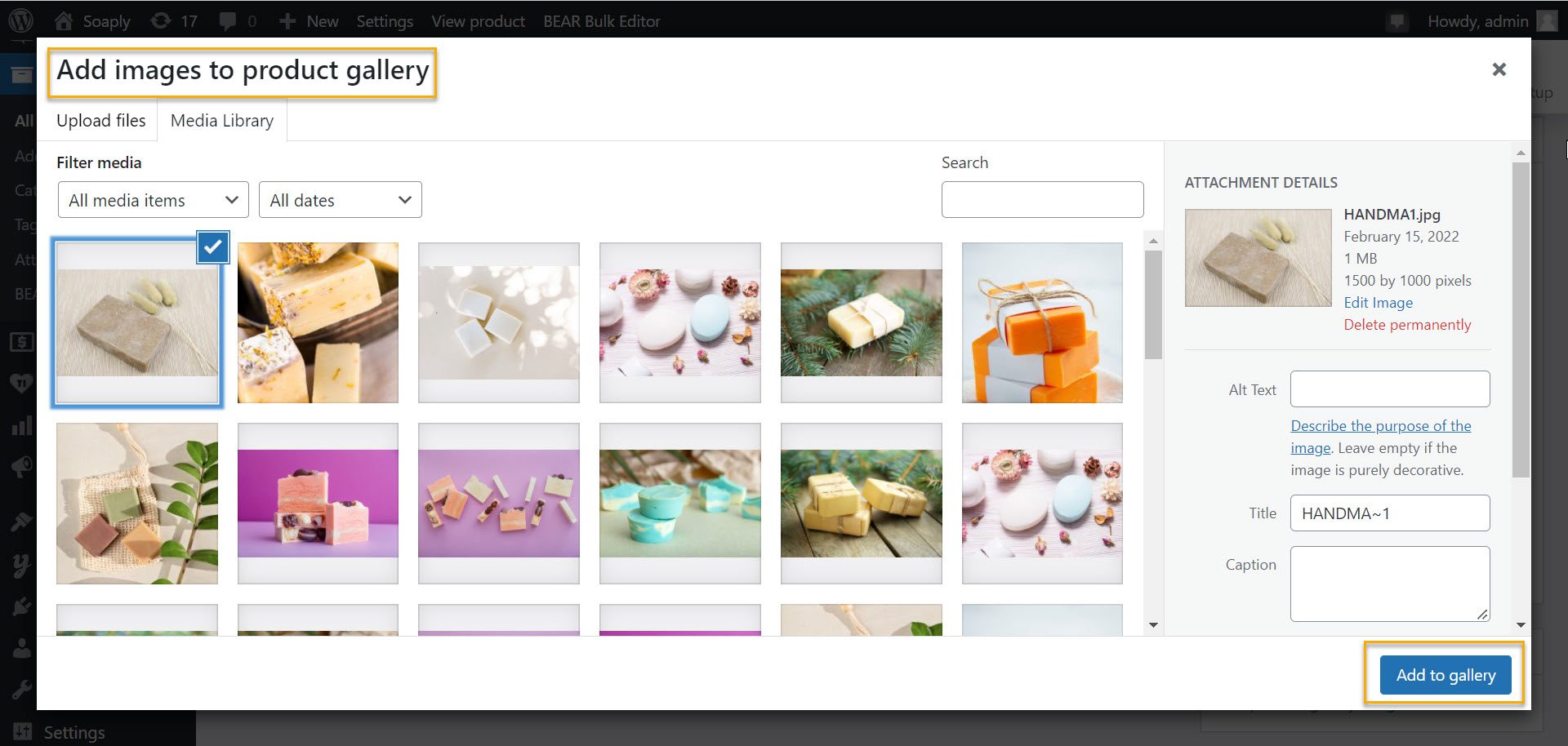
When you click on it, it’ll take you to a modal where you can upload new images or choose from the media library.
Once there, you can choose to add single or multiple products to the product gallery. Select the images you want to add to the gallery and click the Add to Gallery button.

You can add multiple product images; the more, the better because it gives your customers a better overall view of the product. Once you’ve finished adding the product gallery, update the product page. You’ll be able to see your new product gallery when you refresh the product page.
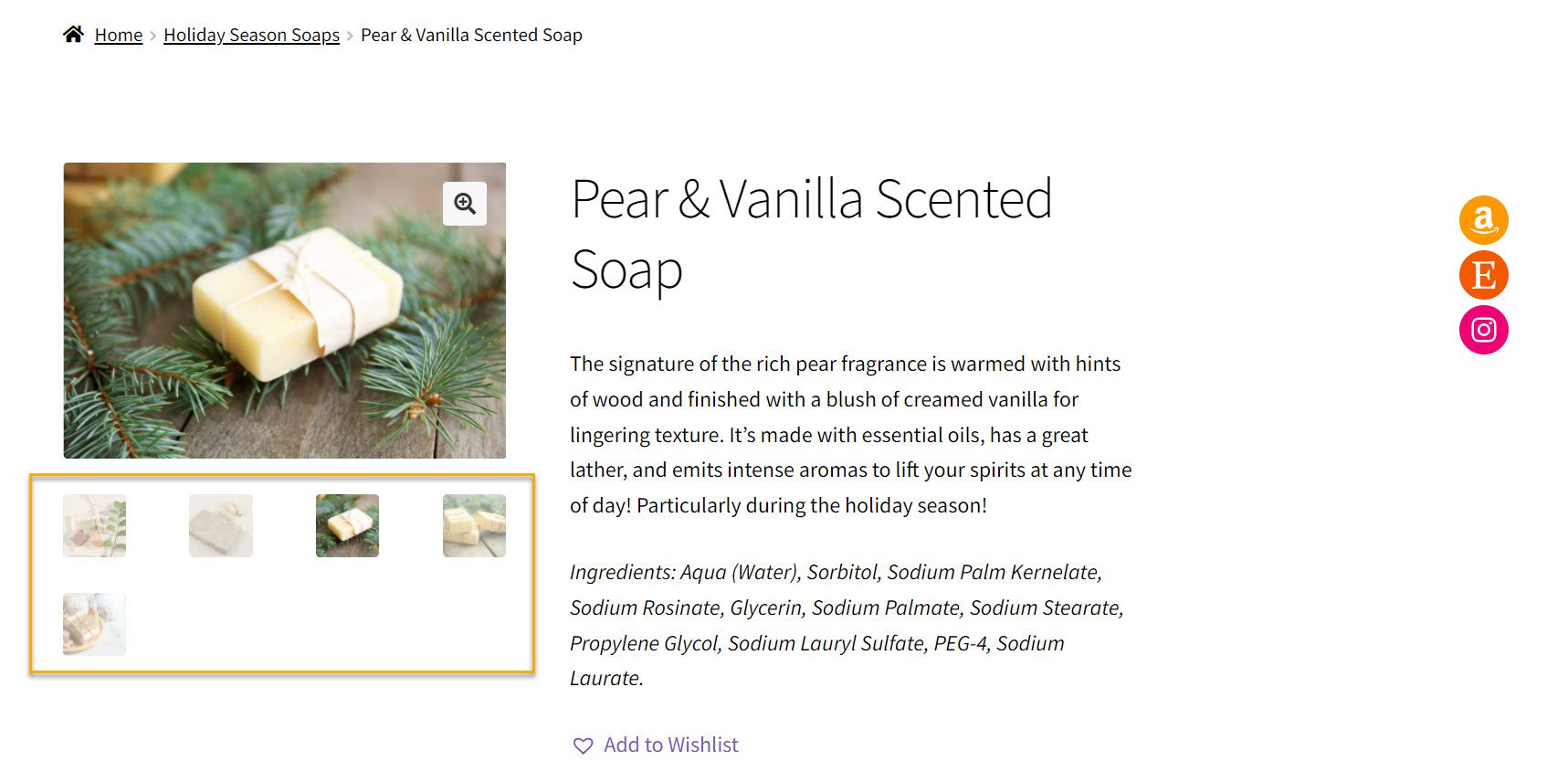
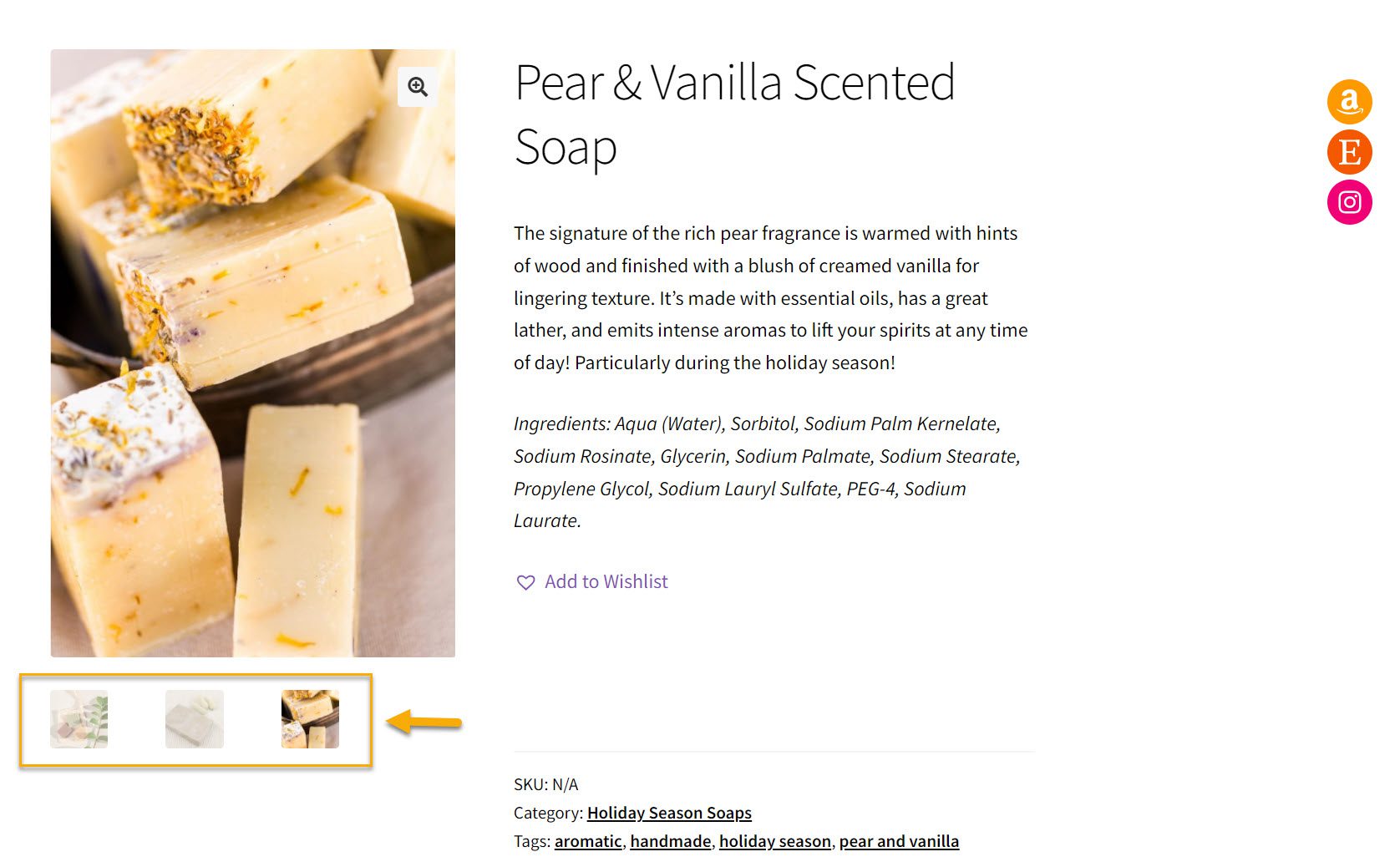
And this is the end product:

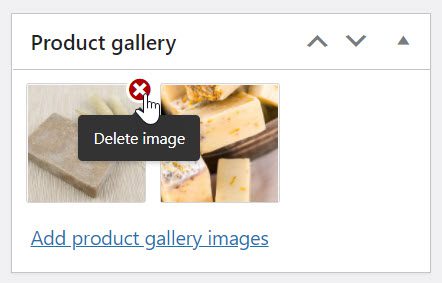
Here you can see the images that we’ve previously added to our product gallery.
You can also remove products from the gallery with a single mouse click. Just return to the image thumbnails on the edit product page in your dashboard. You’ll notice a cross icon above the thumbnail as soon as you navigate it. Click the delete image icon to remove a product from the product gallery.

And with that, we’ve covered everything there is to know about adding and removing product images from your WooCommerce product gallery. This summarizes all of the available customizations, so you can see why we said it was limited in the first place.
Now let’s see what a product gallery plugin can do!
How to Customize Your WooCommerce Product Gallery With a Plugin
Now that you’re familiar with the basic customization options provided by WooCommerce let’s take a look at some product gallery plugins and see how they differ from the original customizer in terms of aspect and appearance.
We will go with the Product Gallery Slider for the WooCommerce plugin for this specific tutorial, which has a unique feature and functionality.

As the name implies, this plugin allows you to add a carousel to the WooCommerce gallery section. It has over ten customization options and works with most WordPress themes. You can also get a lightbox module to add slide effects, zoom images, and display thumbnails to attract customers.
Adding a product gallery slider to your WooCommerce product page is a great way to save space and improve usability while giving your online store a new look. In addition, a product slider for your gallery allows customers to scroll through product images without becoming overwhelmed quickly.
Some key features of the plugin include:
- Three gallery layout options;
- Support video in the product gallery;
- Shortcode-ready.
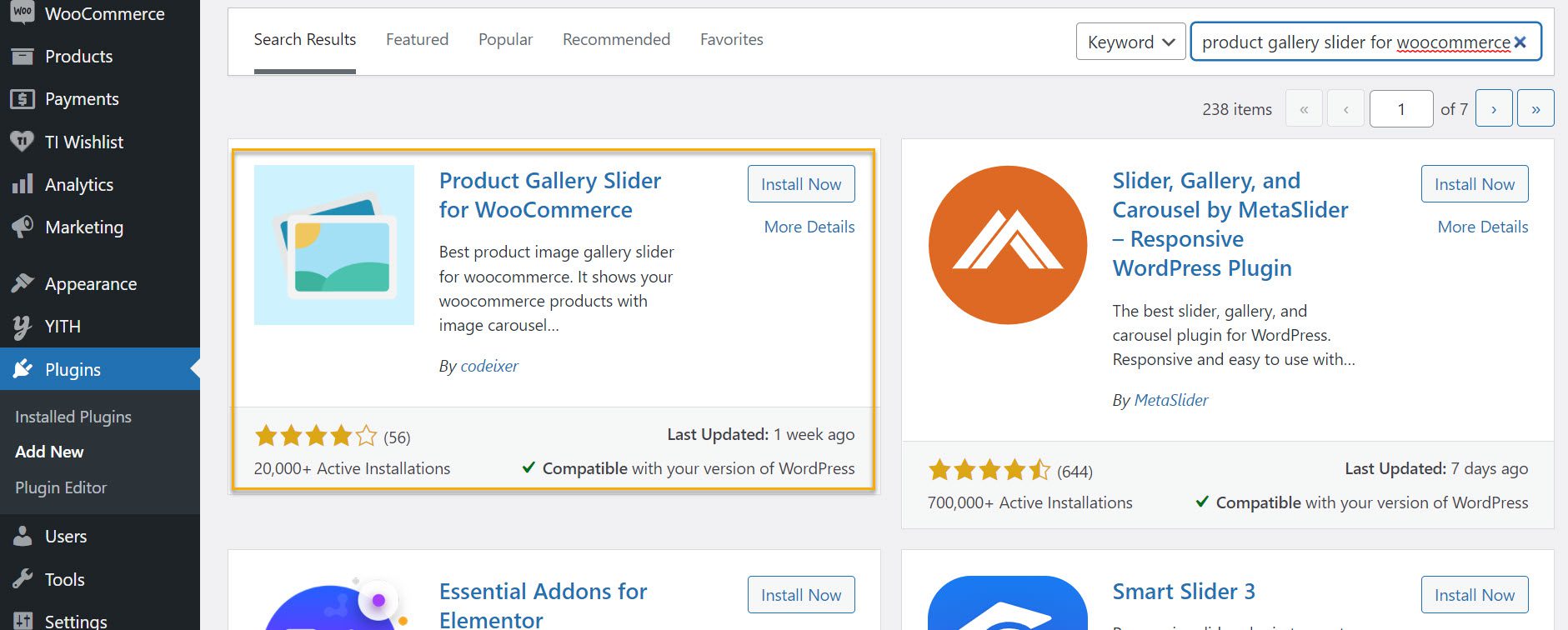
First of all, head over to your WordPress Dashboard → Plugins → Add New and install and activate the product gallery plugin.

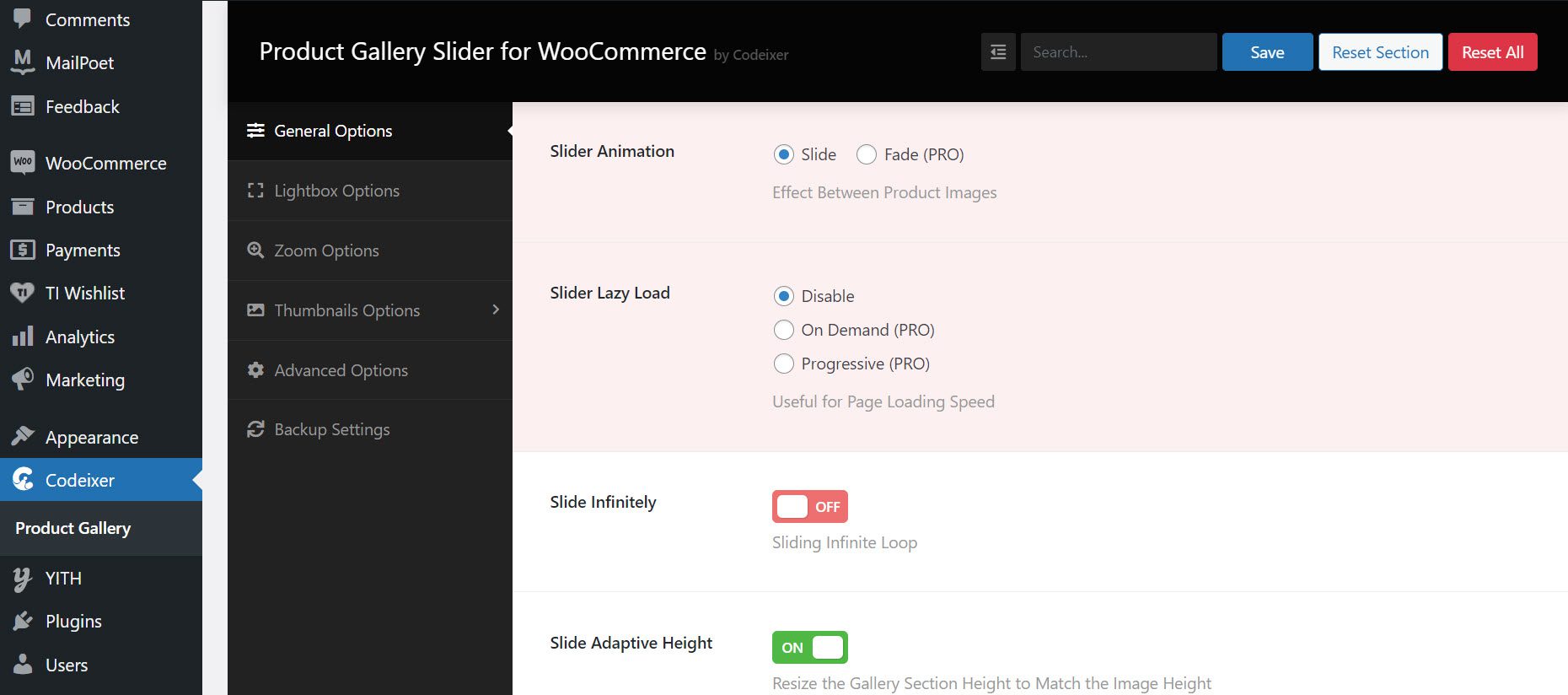
Once you have finished the installation phase, it’s time to configure the settings.

Depending on whether you have the free or pro version of the plugin, you can make various changes to your product slider here.
Free
- choose to disable or enable slide infinitely loop;
- resize the gallery section height to match the image height;
- move slider on mouse dragging;
- enable or disable slider autoplay;
- enable or disable dots or bullets on product images;
- enable or disable navigation arrows for the product image slider;
- set the color of the indicator;
- set the lightbox’s image, background, and text color;
- display image count on the top corner;
- enable or disable the zoom feature for product images;
- select the number of thumbnails to display;
- set the number of thumbnails to scroll when the arrow is displayed;
- choose the thumbnail’s layout;
- set the color of a non-active and active thumbnail border;
- select the number of thumbnails to show on both tablet and smartphone;
- select the primary product image size, the thumbnail image size;
- add custom CSS.
Pro
- choose different slider animation effects between products, such as fade or plain slide;
- set slider lazy load option that is useful for page speed optimization;
- display image caption under products;
- enable animation slider effect for arrows;
- select lightbox thumbnail’s position (vertical, horizontal);
- select lightbox open/close animation effect;
- select the lightbox slide animation effect.

What changes did we make? First, we enabled the live slider feature, which automatically displays images at 4-second intervals. As a result, customers will no longer have to click on the arrows on the sides to see the other product images. We also enabled the zoom-in feature by hovering your mouse over the image and giving you a zoomed-in view of the product. Finally, we changed the arrow color to a pale yellow one to match the design of our product page.
And that’s it! You can see the difference between the in-built product gallery slider and the plugin slider.
However, if you choose not to go with this specific plugin, we have listed a few other product gallery plugins below to help you customize your product gallery in WooCommerce.
WooCommerce Product Gallery Plugins You Can Choose From

Another excellent plugin for customizing your product gallery is WooThumbs for WooCommerce. It adds new layouts, sliders, zoom options, and embeds product videos. WooThumbs also provides you with flexible gallery layout controls. For example, instead of listing the thumbnails below, you can move them to the left, right, or above the main image. You can also add an unlimited number of thumbnails, including product-specific thumbnails.
The plugin’s key features include:
- The ability to customize the image gallery layout, enable sliding thumbnails, and provide users with multiple zoom options when viewing your products.
- Allows you to embed videos into the product gallery directly.
- You can add unlimited images to your product variations, which will only display relevant product images for the selected interpretation.
- The plugin is simple to use and has no negative impact on the performance of your website.

The free version of TP WooCommerce Product Gallery includes a responsive layout, horizontal slider, slider autoplay, image zoom, and navigation support, among other things. Additionally, it provides three transition options between images in the lightbox. This horizontal image slider can also change the slide height, arrow types, and background color.
The plugin’s key features include:
- Provide a responsive layout, slider autoplay, an infinite loop, image zooming, and navigation support.
- Allow users to upload videos to the gallery;
- There are two gallery layout options, including a vertical and horizontal Slider.
- Enable the lightbox for images and choose one of three lightbox transition effects.
- Display additional images for each product variant.
- Allow the user to choose whether to show or hide the display dots.
- Change the background color of the video button and the icon’s background color.
- Make your website mobile-friendly and compatible with premium themes.

Aside from a responsive layout, the plugin allows you to fully customize the product gallery with over 150 design and style options. Use arrows, bullets, thumbnails, and previews to make your gallery stand out. Furthermore, you can select one of eight starter templates for setting up the gallery.
The plugin’s key features include:
- Make the gallery a responsive carousel slider;
- Provide 150+ customization options for the product gallery and eight one-click starter templates.
- Select between horizontal and vertical layouts.
- Thumbnail previews in dots and bullets;
- Autoplay, lightbox, and zoom settings are all supported.
- Select from a variety of arrow and bullet styles;
- Support products that are both simple and variable.
Over to You
We’re sure you’re ready to roll with your highly customized WooCommerce product gallery with all of this new information. However, you can use a plugin or stick with the default product gallery customization options if you require advanced customization.
Remember that customizing a product gallery in your online store can be an excellent way to improve the visitor experience, product visibility, and conversion rates. So what are you waiting for?
Gabriella is a Digital Content Writer and Marketer with a zeal for all things WordPress. When she’s not researching and drafting the upcoming articles, you can find her in the open air exploring the outdoors with her dog.

Comments are closed