
It’s no secret that WordPress dominates other content management systems in web development, powering approximately 43% of the top one million websites, and it has been around for 15 years.
And, because it has been around for so long, it has undergone numerous changes over the years. However, WordPress is becoming more critical by the day, and a simple plugin for converting mobile is more approachable.
So, before we get into what new trends WordPress will bring in 2002, let’s look at how it has evolved over the years.
Chronology of WordPress Throughout The Years
The first version of WordPress was released on May 27, 2003, by Matt Mullenweg and Mike Little. It was built on top of b2 Cafelog but with a few tweaks. WordPress had a new admin interface, new templates, and generated XHTML 1.1 compatible templates in the first version.
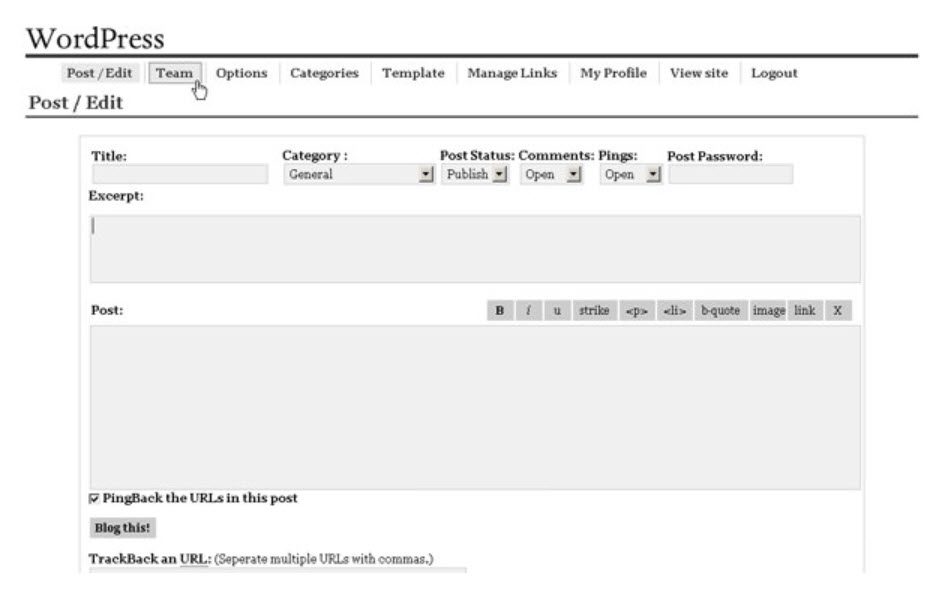
Below you’ll see what the first version of the WordPress editor looked like. ?
- WordPress 0.71 – Release year: 2003

This was the initial version of the popular content management system, and it was designed with simplicity in mind. For example, there is no dashboard to greet you with site statistics or other data. Instead, users could choose between three status modes for a post: ‘Publish,’ ‘Draft,’ and ‘Private.’
This allowed users to manage their postings in various ways, including saving them for later or publishing them right now. It didn’t have many features, compared to what we have now, but it was a gift to authors from Matt Mullenweg at the time.
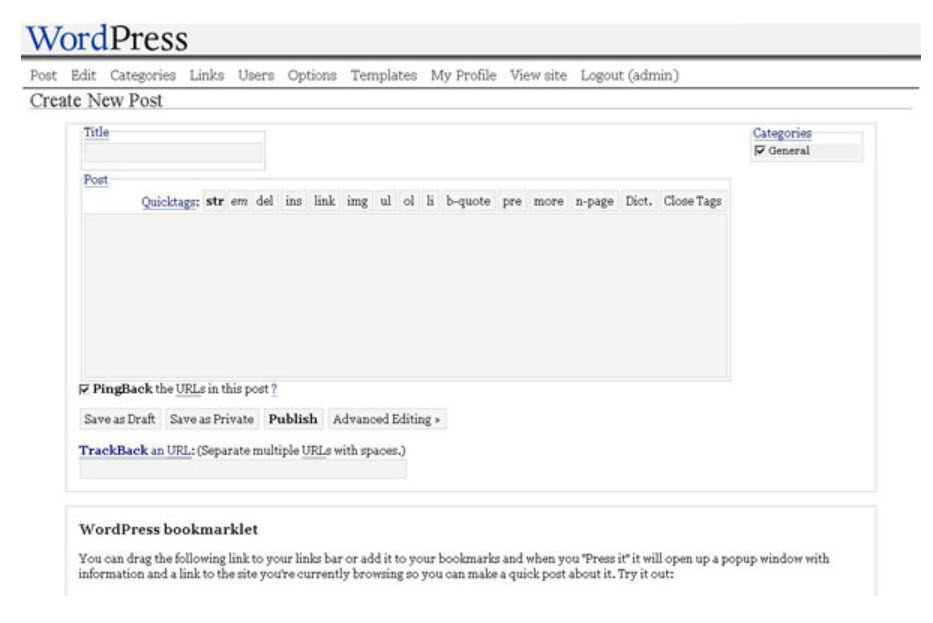
- WordPress 1.0 – Release year: 2004

Compared to the previous edition, this version of WordPress has some UI and core feature upgrades. For example, this was the first version in which users could categorize their content and create search engine-friendly permalinks.
In contrast to the previous version, this one positioned itself as a large-scale project that promised users a mature, stable, simple, and adaptable platform with capabilities that equaled proprietary competition.
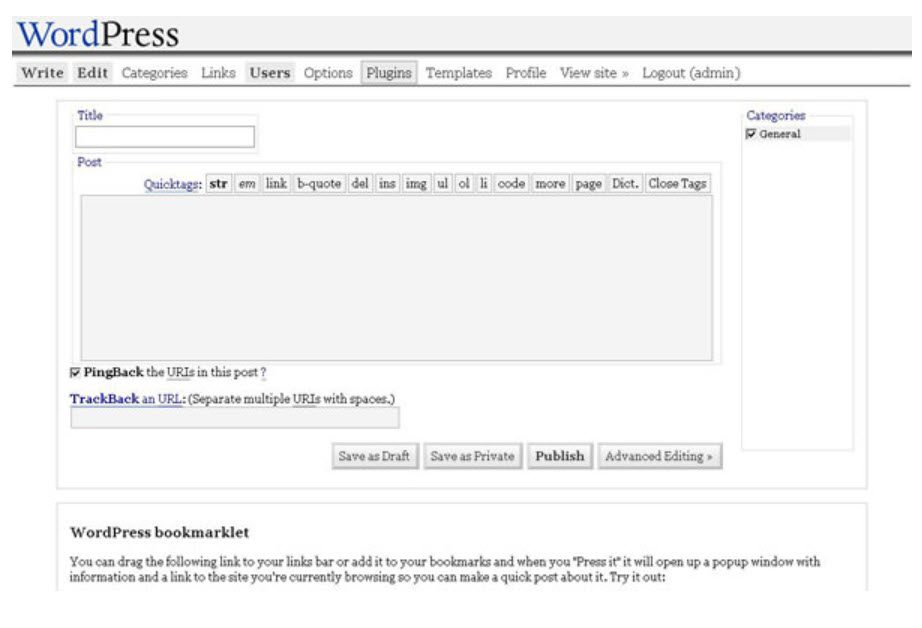
- WordPress 1.2 – Release year: 2004

This 2004 version of WordPress and the Admin UI included a slew of new functionality. For example, users could see the ‘Plugins’ area in the WordPress Admin UI for the first time, which is one of the best features of WordPress if you want to increase the capabilities of your site without getting your hands dirty.
Users could now establish subcategories to organize their posts more systematically, and they could also create thumbnails for their posts in this version of WordPress for stylistic purposes.
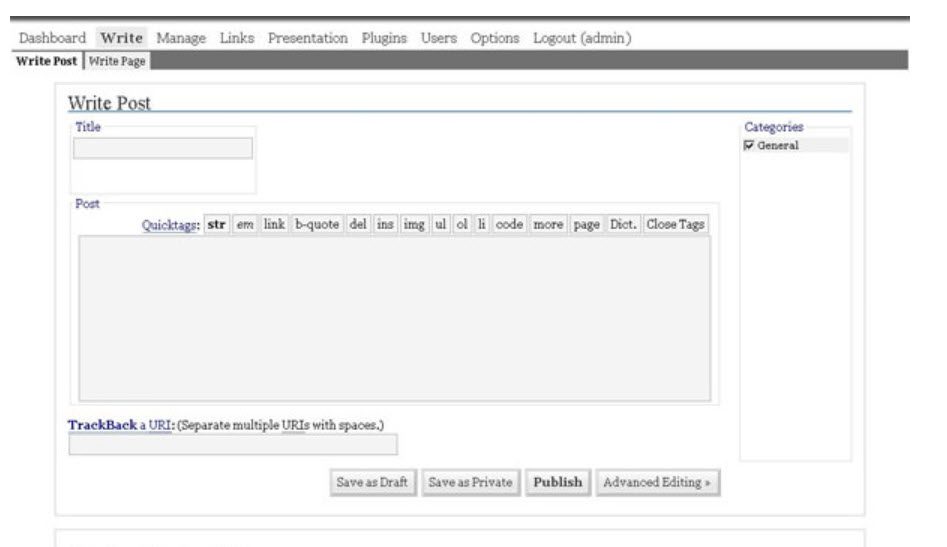
- WordPress 1.5 – Release year: 2005

WordPress 1.5 was created with user requests and concerns in mind and was thus suited to the users’ needs at the time. In addition, this was the first version of WordPress to split the theme structure into independent files like header.php, footer.php, and sidebar.php, so that any changes you make to one of these files are instantaneously mirrored throughout the entire site.
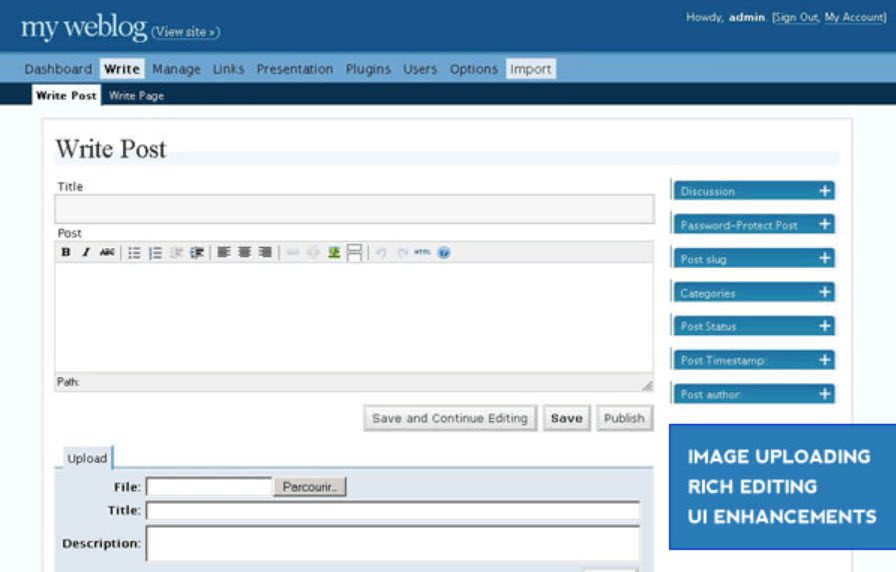
- WordPress 2.0 – Release year: 2005

Here you can see that the admin panel’s colors were changed from tones of black and grey to several shades of blue at this time, giving it a fresh and different look from earlier versions. In addition, the powerful TinyMCE editor, which we all love to use for formatting our posts, was added to this version launched in 2005.
Users could add photographs to their postings to make them more attractive. Along with other brand new features, the entire admin panel received a makeover, including the ability to test themes via screenshot.png’.
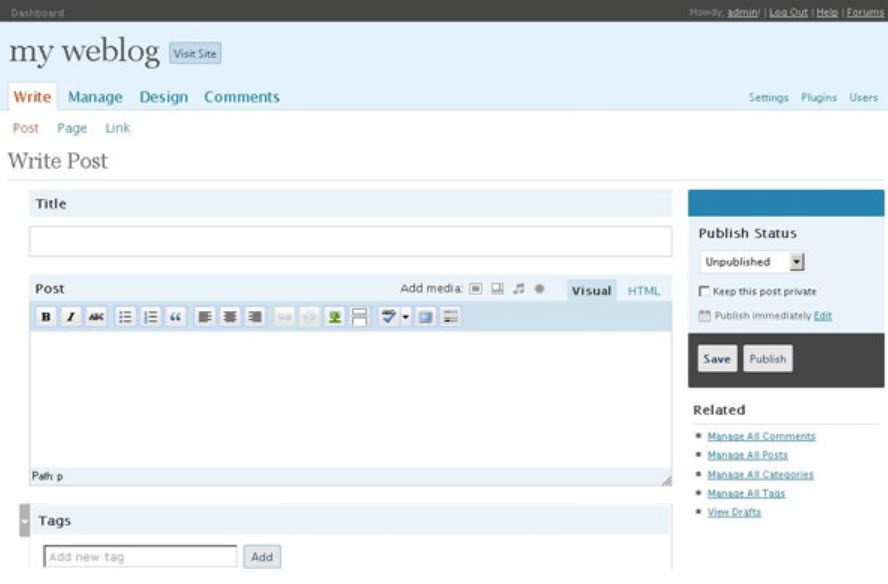
- WordPress 2.5 – Release year: 2008

This version of WordPress featured the most beautiful UI that WordPress has ever seen up until that point. It’s starting to look like the Classic Editor must of us know.
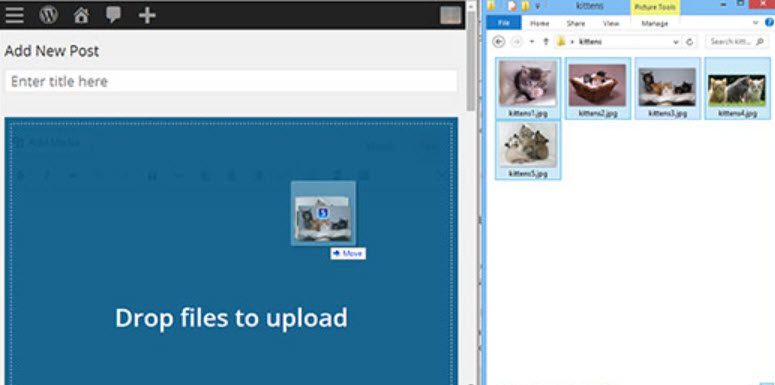
From this version, the WordPress UI evolved into what it is today. The file uploader was redesigned with a new style and a few key features with the release of this version.
For the first time in WordPress history, users could upload multiple images or other post attachments at once and finally see how long the uploads would take with the help of a progress bar.
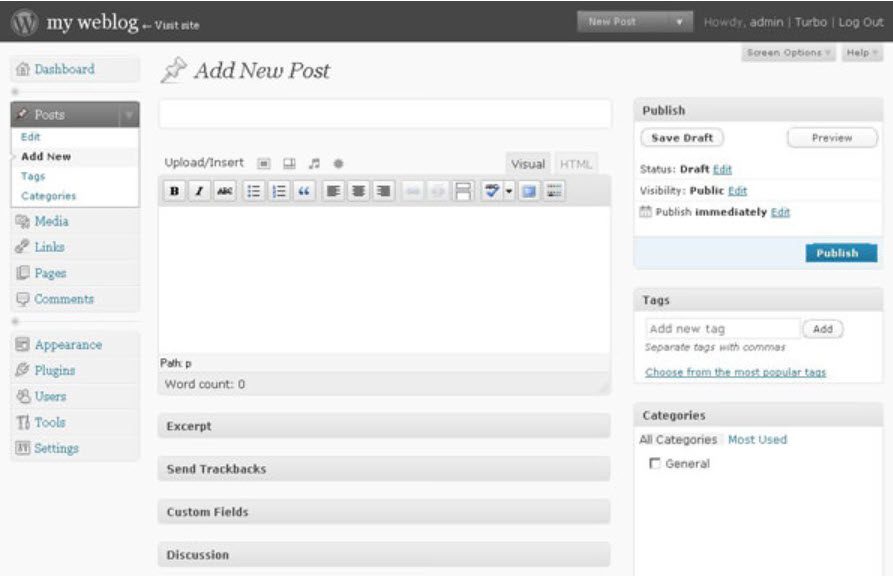
- WordPress 2.7 – Release year: 2008

WordPress had increased and reached thousands of bloggers, all ready to go with great ideas for great sites by this point. As a result, the entire framework of the Admin Panel UI has changed, and a sidebar with links to essential tools required to manage a WordPress-powered site has been added to the panel, providing quick access to needed tools.
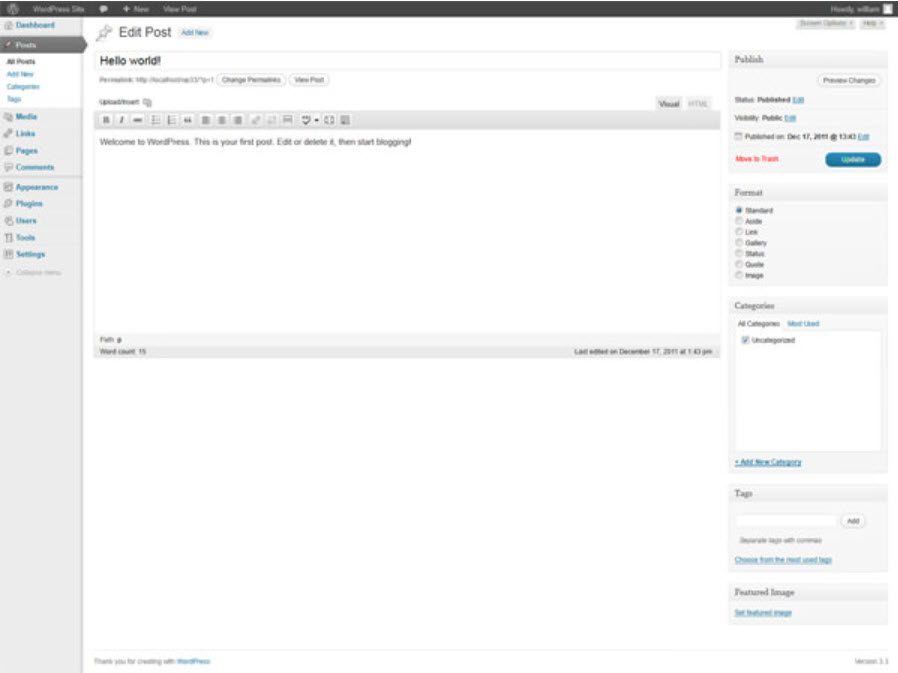
- WordPress 3.2 – Release year: 2011

At this stage, WordPress 3.2 had a whole new user interface. This version includes another helpful tool, the “Full-Screen Editor,” allowing a distraction-free writing experience. The Admin Bar was also given some love, and with the addition of new features such as 1-click addition of new post, new user, and so on, it became a helpful tool for efficiently managing your WordPress site.
- WordPress 3.5 – Release year: 2012

Theme customizer, theme previews, and a new media manager were introduced in 2012. These features greatly aided new users in creating image galleries and previewing themes before switching to a different theme.
The Customizer was a revolution for WordPress. It gave more design freedom to WordPress users.
- WordPress 3.8 – Release year: 2013
MP6, the new WordPress admin interface, was introduced in December 2013 with WordPress 3.8. This new interface was responsive and was designed to provide users with a better user experience on any device or screen size.
- WordPress 3.9 – Release year: 2014

WordPress 3.9 was released on April 16, 2014. Its primary goal was to improve the WordPress visual post editor. For example, images can now be dragged and dropped into the post editor directly. In addition, users can now edit photos directly within the editor and view gallery previews directly within the editor. WordPress 3.9 also added live widget previews, audio playlists, and other improvements.
- WordPress 4.2, 4.3, 4.4 – Release year: 2015
WordPress 4.2, 4.3, and 4.4 were released in 2015. These updates concentrated on improved localization, emoji support, theme customization, and laying the groundwork for the WordPress REST API. In addition, automatic purchased WooCommerce, the most popular WordPress eCommerce plugin (founded by WordPress co-founder Matt Mullenweg), in the same year.
- WordPress 5.0 – Release year: 2018

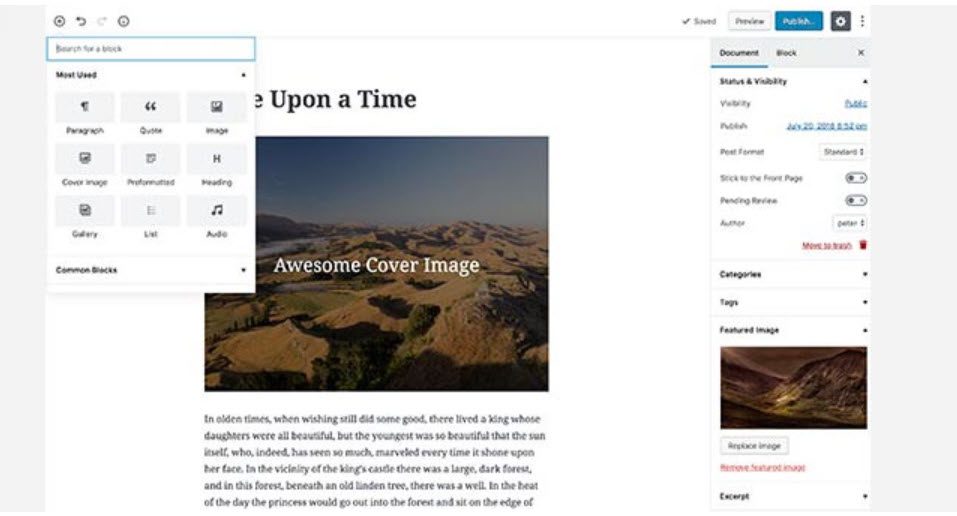
WordPress 5.0 was released in 2018 with a completely new editing experience. Gutenberg is the codename for the new WordPress block editor project. As the community moved toward widespread adoption, the block editor remained the focus of WordPress development.
- WordPress 5.5 – Release year: 2020
Due to the outbreak of the COVID epidemic in 2020, the WordPress community encountered unanticipated obstacles. Around the world, WordCamp events were canceled, and the community created virtual meetups.
Fortunately, a considerable number of WordPress developers and community members were familiar with and habituated to remote work. The development of WordPress continued, and three major releases (5.4, 5.5, and 5.6) were released.
Among many enhancements, work on the Full Site Editing experience began, automatic updates were added, and block directory, block patterns, and lazy loading images were introduced.

- WordPress 5.7 – Release year: 2021
With WordPress 5.7, you could easily drag and drop a block from the ‘Add new block’ (+) inserter into your content area. This way, you could select where to place a block before dropping it on the post canvas. It also allowed you to display descriptions for block variations.
In addition, WordPress 5.7 introduced vertical button alignment in the block editor. Users will also have the option of selecting a preset percentage width for their buttons.
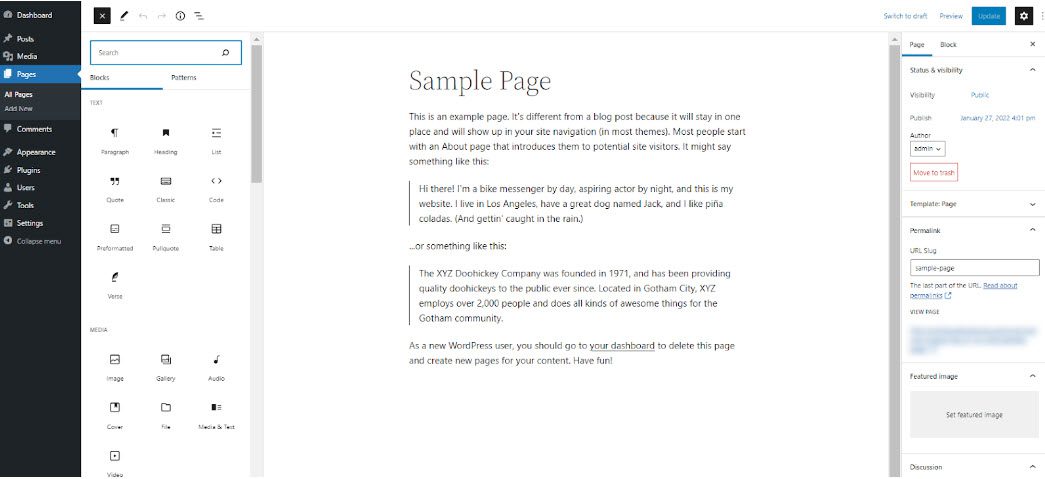
- WordPress 5.9 – Release: Jan 25th, 2022
WordPress 5.9 introduced a feature waiting for a long while: full-site editing. You could design a whole website (from header to footer) in the same interface, as long as you use a full-site theme.
Here is a list of the theme blocks introduced in WordPress 5.9:
- Navigation;
- Template Part;
- Header;
- Footer;
- Post-Author;
- Next Post;
- Previous Post;
- Post Comments;
- Term Description;
- Archive Title.
In addition, some excellent new features are introduced, such as new typography tools, flexible layout controls, and more refined control of details like spacing and borders. This way, you have more control over block styling.
- WordPress 6.0 – the Roadmap
Version 6.0 is anticipated to be a conceptual wrap of the Gutenberg project’s Phase 2 visual site-building capabilities. They’ll continue to play an essential role in future development, but the focus will most likely shift to Phase 3 for WordPress 6.1 and beyond.
The four phases mentioned in the long-term strategy are as follows:
- Block-based content editing;
- Customizable FSE, block patterns, block directory, block themes, and global styles;
- Co-authoring content;
- Multilingual websites.
With that said, let’s see what else is in the WordPress bucket and what trends will emerge in the coming period!
WordPress Trends for 2022: What’s New?
- A more versatile Gutenberg Editor
The Gutenberg WordPress editor, also known as the WordPress block editor, is the new default WordPress Editor. As stated earlier, its inception began in 2018.
Gutenberg replaced the previous WordPress Classic Editor, which used TinyMCE (WYSIWYG) as the default post and page content editor. Content is added in individual “blocks” rather than within a single larger content area with Gutenberg.
While the TinyMCE was merely a Text Editor, Gutenberg has more design capabilities because of its block-based web design.

Gutenberg relies on blocks for creating content. These blocks have different functionalities: paragraph, heading, table, image gallery, etc. In addition, each block has some basic styling options such as colors, typography, size, etc. Finally, they can be added to pages by drag and drop.

- Block-based themes
On January 19, 2022, 39 themes support site editing features, up from December 28, 2021. In addition, WordPress 5.9 has also introduced a new default theme, Twenty Twenty-Two. More themes are expected to be released once developers become more familiar with building on the new system.

- The Customizer is vanishing in the case of block-based themes
The Customizer will disappear for many once a block theme is activated. For many block theme users, the disappearance of the Customizer won’t be an issue. However, three missing options have no exact equivalent:
- A partial site icon (favicon) solution exists but not for every scenario.
- The custom CSS box is not available.
- There is no draft process before switching to a block theme.
Technically, the Customizer is available via /wp-admin/customize.php. Even though no links are shown in the admin, any user with the requisite permissions can access it via the URL.
- New Page Builders that focus on Gutenberg blocks
Before Gutenberg, each WordPress theme would level up the WordPress Customizer with different styling options. Later on, page builders appeared, and they would put the Customizer on steroids. Most of them were theme agnostic, meaning they would work with many themes. They would add even more features such as drag and drop options, predefined sections, and more. These builders don’t work inside the Gutenberg experience. As a result of the new block-based experience, new page builders began to enhance the current block editor, such as Extendify, Kadence, or Kubio.
Kubio is a website builder based on the Default WordPress Editor, Gutenberg. This means it’s a block-based system.
It allows you to build a WordPress site from top to bottom in a single interface, which means it supports full-site editing (the latest WordPress experience).
Kubio includes pixel-perfect customizations, allowing you to experience the power of advanced styling options without having to build anything from scratch. Instead, use designer-created sections and enrich them with fully customizable Gutenberg blocks.
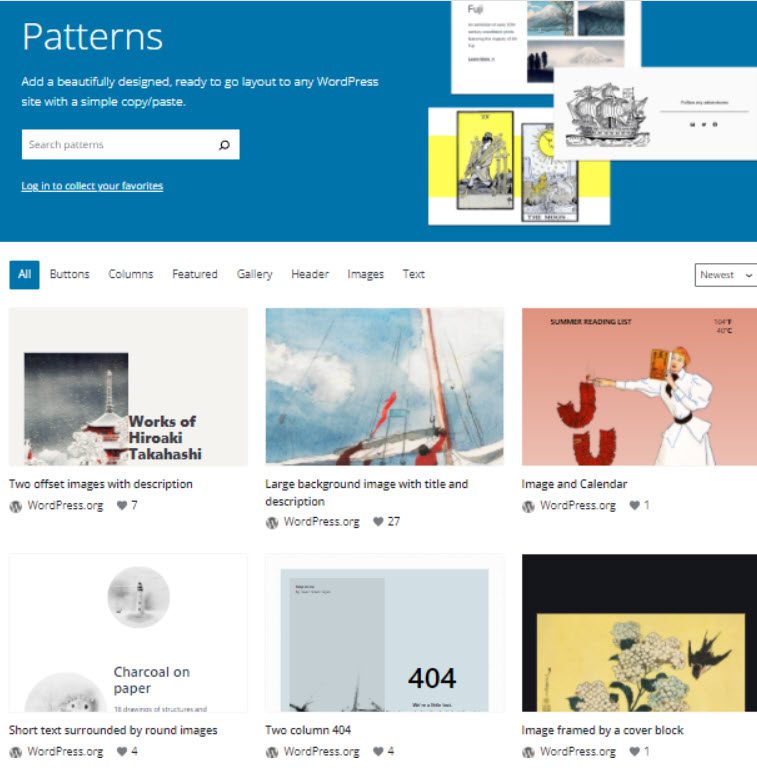
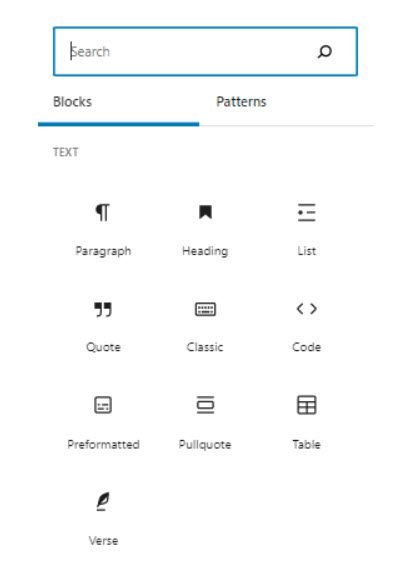
- The Pattern Library
Block patterns are pre-built, ready-to-use WordPress layouts made up of blocks. They make it simple to design a complex block arrangement in a matter of seconds and store it as a template.
These patterns can then be used elsewhere on your website to duplicate repeated portions quickly. Gutenberg’s foundation is made up of WordPress blocks.
In a nutshell, a block is a pre-made item that you may place on your page. Examples are text blocks, social media blocks, YouTube video embedding blocks, and other elements. As a result, a block pattern is nothing more than a collection of blocks. For example, the “Partner Logos” design is made up of blocks that form a featured sponsor/partner area.
Block patterns are essentially Gutenberg block content ideas in miniature.
You can print recipes (patterns), use them to make your meals (website content), save them for later use, and even share them with friends, family, and coworkers.
- Increase in eCommerce Functionality
If you own or want to start a retail eCommerce business, you must prepare yourself for the stiff competition. That means you need to rethink your strategies and develop new ways to grow your e-commerce website.
The good news is that technology is available, and when combined with user knowledge, you can easily open and manage online shops with the help of WordPress.
But, you may be wondering, is WP eCommerce worth the trouble when there are alternatives, such as Shopify, that require less programming knowledge? And the answer to that is yes! WordPress’s scalability far exceeds any closed platform if you have the right team and expertise.
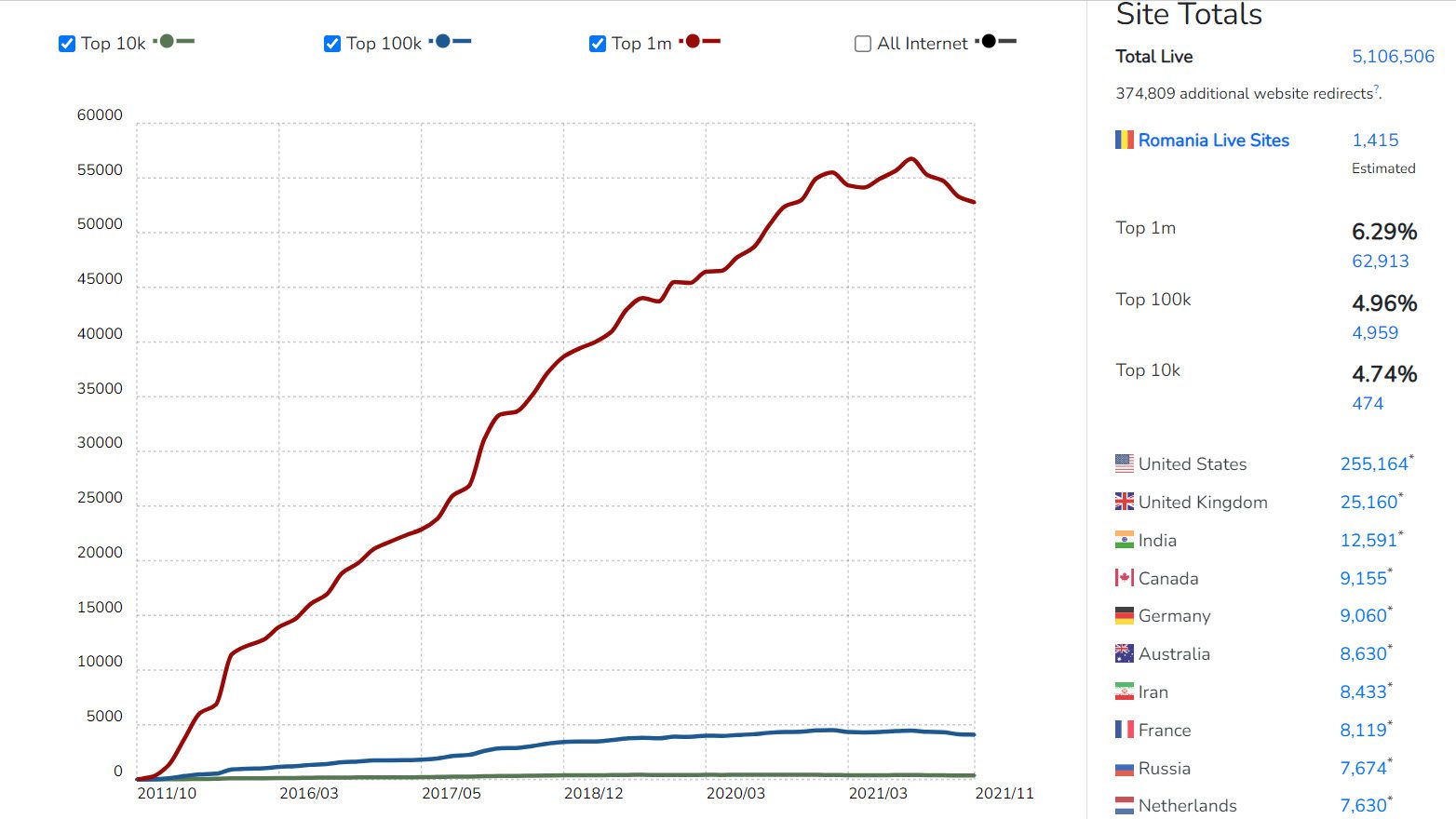
We can anticipate a continued increase in the number of WooCommerce sites created — though perhaps not at the same rate. For example, here’s a graph that shows a plateau in WooCommerce usage since 2020:

However, if you’re like many website owners, you’re probably wondering which eCommerce platform is better: WooCommerce or Shopify. While both have a strong game, we’ve written an article about it, so feel free to read it!
- Parallax effect
Parallax effects are another major trend that will continue in 2022. This feature is essential in WordPress to provide visitors with a pleasant experience.
The parallax effect occurs when the background of a web page moves slower than the foreground. This gives the page the illusion of depth, giving the content a 3D effect as viewers scroll down. On their homepage, most premium WordPress themes now include a parallax effect.
Various parallax effects can be provided on websites. On the other hand, the background is the most commonly used parallax. Using parallax in the background means that there are large images in the background and that as you scroll down the web page, you will be able to see another part of it.
On the other hand, the parallax effects can be applied to any more minor element, including text. You can, however, move it while scrolling your mouse. As a result, parallax effects make a strong visual impression and increase conversions.
Example: Qode Interactive

The intro to the Qode Interactive Catalogue features parallax scrolling. When you navigate past that, you’ll see a stylized menu with an image that appears when each WordPress theme name has hovered over. When you click on the name of a theme, you’ll be taken to a scrolling portfolio of sample apps that demonstrate the theme’s design potential.
- All-Things Fonts And Creative Typography
Whether you like it or not, font style and typography are essential to your WordPress website design. The fonts you use will send a message to site visitors, influencing whether they stay, read your content, or even convert.
Individual custom WordPress fonts were once prohibitively expensive. So, unless you had a lot of money, changing your font style was not easy.
Premium font styles are more affordable now, while many stylish web fonts are available for use on your website and marketing materials. In addition, there are an increasing number of creative and unique fonts plugins available, such as Styleguide.
- Performance Improvements
The good news is that WordPress has formed a new Performance Team, which includes Google and Yoast contributors, to improve performance in all areas, including plugins and themes.
This group identified 19 areas of emphasis, including images, JavaScript, CSS, web fonts, Bootstrap, and others. They narrowed it down to four focus areas during their kickoff meeting on November 2, 2021, and formed dedicated working groups for each.
As a result, we can anticipate advancements, new features, updates, and other developments in the following areas:
- Images: Providing high-quality photos that are as small as possible.
- JavaScript: Improving JavaScript Orchestration
- Site Health: Providing data to the user for them to understand performance.
Over to You
As we can see from the first chapter of this article, WordPress has evolved dramatically since its initial release in 2003. Innovations in the core software, the Gutenberg editor, and other areas will continue to impact the WordPress community and the CMS market in the coming year.
Block-based themes, patterns, and block-based page builders are now reshaping the WordPress ecosystem. So will the Customizer become obsolete? Time we’ll tell. But we’re staying to find out.
Gabriella is a Digital Content Writer and Marketer with a zeal for all things WordPress. When she’s not researching and drafting the upcoming articles, you can find her in the open air exploring the outdoors with her dog.
Comments are closed