
You’re most likely familiar with shortcodes if you run an eCommerce business. If not, you’ve come to the right place. Shortcodes can sound complex and complicated, but they’re easy to use. And the good part is that you don’t need to know how to code to understand them.
In this article, we’ll walk you through the process of understanding shortcodes from scratch, how they work, and everything else you need to know to get the whole picture.
So without further ado, let’s get started!
What exactly is WooCommerce Shortcodes?
Let’s start from the beginning.

WooCommerce is a WordPress plugin that converts a WordPress website into an online store. But, of course, you probably knew that already. So what’s a plugin? A plugin is a tool that extends the functionality of your WordPress website. Furthermore, shortcodes are not a WooCommerce feature – instead, they are a WordPress feature.
WooCommerce shortcodes are unique little tags that enable users to incorporate products into their content efficiently. Shortcodes allow you to add different features to your pages, posts, sidebars, widgets, and other areas of your website without diving into the coding zone, which we all know how daunting can be.
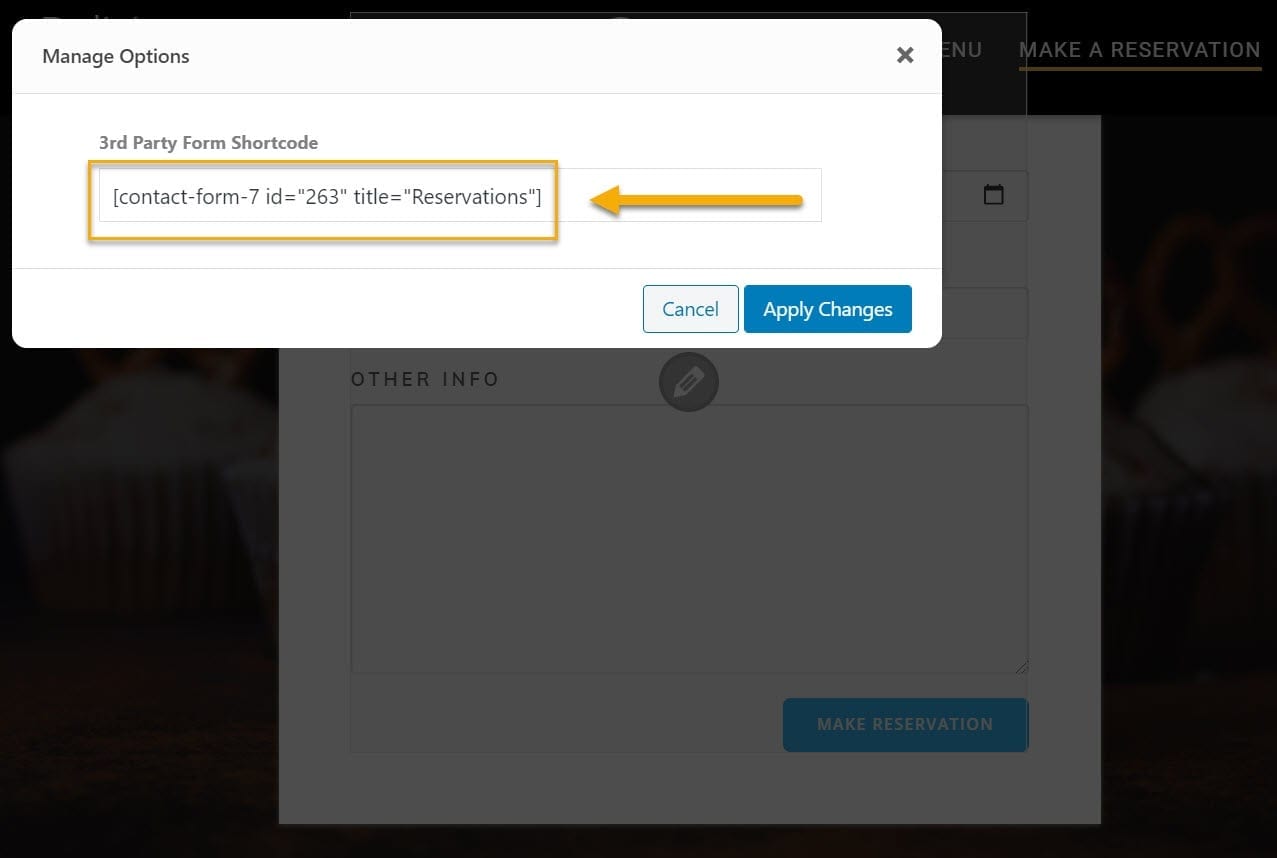
Furthermore, the WooCommerce team has provided users with various shortcodes to customize their sites during its growth. With the help of these shortcodes, they can turn their stores and customize their interface, checkout features, product listing methods, add call-to-action buttons, and much more. For example, check out the shortcode below: ?

The best thing is that you don’t need any prior coding experience to use them. All you need is a strong desire to succeed in the online world and a thorough understanding of what you want to achieve with your shop. Shortcodes will take care of the rest in a tidy and orderly manner.
How many types of WooCommerce Shortcodes are there?
We’ll group them by categories since it’s difficult to estimate them. Here’s a brief rundown of the WooCommerce shortcodes: ?
- Product Shortcodes
- Page Shortcodes
- Product Page Shortcodes
- Related Product Shortcodes
- Add-to-cart button Shortcodes
- URL Shortcodes
All these shortcodes provide endless options to customize your eCommerce store and can take your website to the next level, so let’s see exactly what they do and how they work.
Here is a list of default WooCommerce shortcodes, but I will list the most popular ones below.
So follow me!
Page Shortcodes
Typically, WordPress comes with four standard pages that contain shortcodes, so you won’t have to add them manually. However, if that isn’t the case, you can always rebuild the pages using the shortcodes and then explain them in the settings.
Within this category, you’ll find shortcodes like:

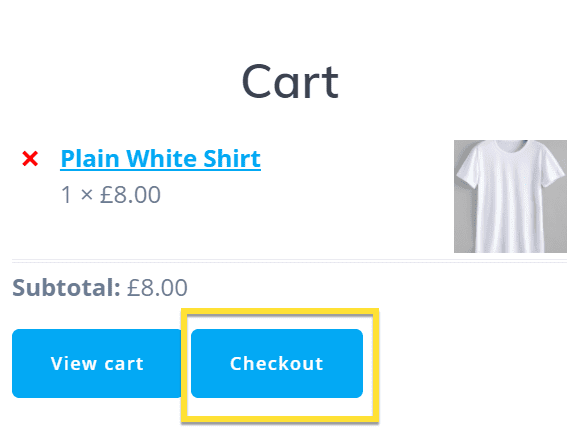
This shortcode is used on the cart page to display the cart content after customers add items. It also shows the interface for online coupons, cart bits and bobs, and other things found on a typical cart page. Since this is a quick shortcode, you don’t need to apply any new requirements or specifications to it.


Once your customers are done selecting the items they want to purchase, they will proceed to checkout, which is when the checkout shortcode will be used. This shortcode will display all of the details to the shopper before checkout, such as payment process, billing information, shipping information, etc. This is also a straightforward shortcode that doesn’t include any extra information.


Customers should be able to see and change their personal information, such as their name, email address, password, and order information, such as shipping and billing addresses. Users will be able to access, edit, and update certain information using this shortcode. It also has a case for displaying knowledge about the current shopper.


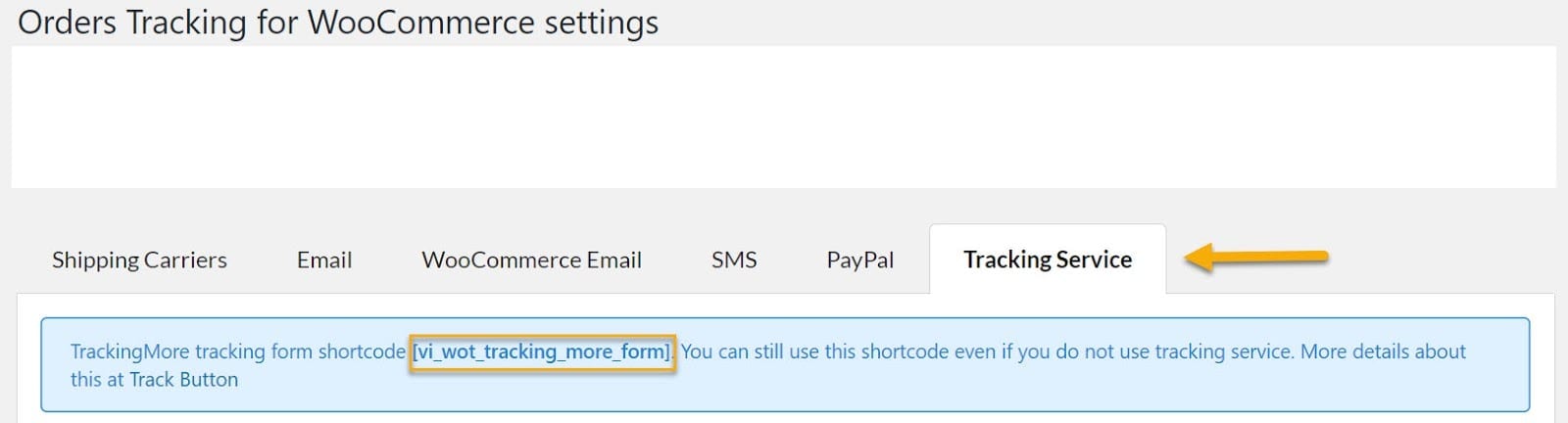
Unlike the previous page shortcodes, this one isn’t automatically created, but you can use it to let your customers know about the status of their purchase. Customers must enter their order information in the Order Tracking Form to verify the validity of their orders.

Product Shortcodes

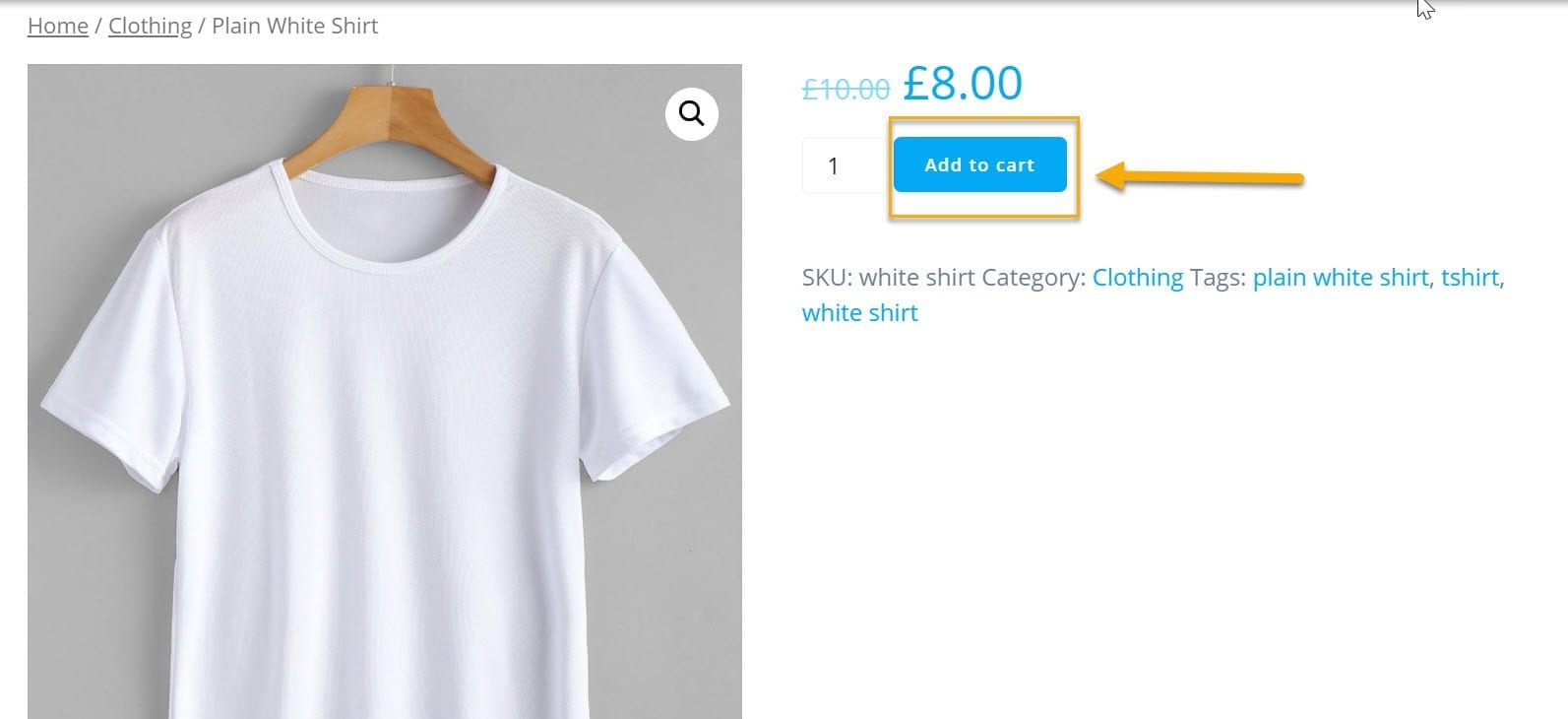
These shortcode versions allow you to use the product shortcode for displaying all types of products, like in the example below.

If you want to upgrade your website, there is an extension called WooCommerce Product Search, and it comes with a few shortcodes that you can use to embed live search and live filtering resources inside your product page.
Product Page Shortcodes
With this type of WooCommerce shortcode, you have the freedom to showcase different product pages using two elements: product IDs and SKUs.

There are a bunch of different products to present here:
- Sale products
- Best selling products
- Recently viewed products
- Recently liked products
- Featured products
…and the list could go on.
How to Use WooCommerce Shortcodes
This is the part where you’ll be presented with two options.
- How to Use WooCommerce Shortcode Blocks
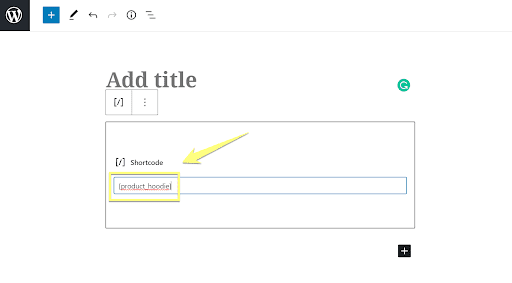
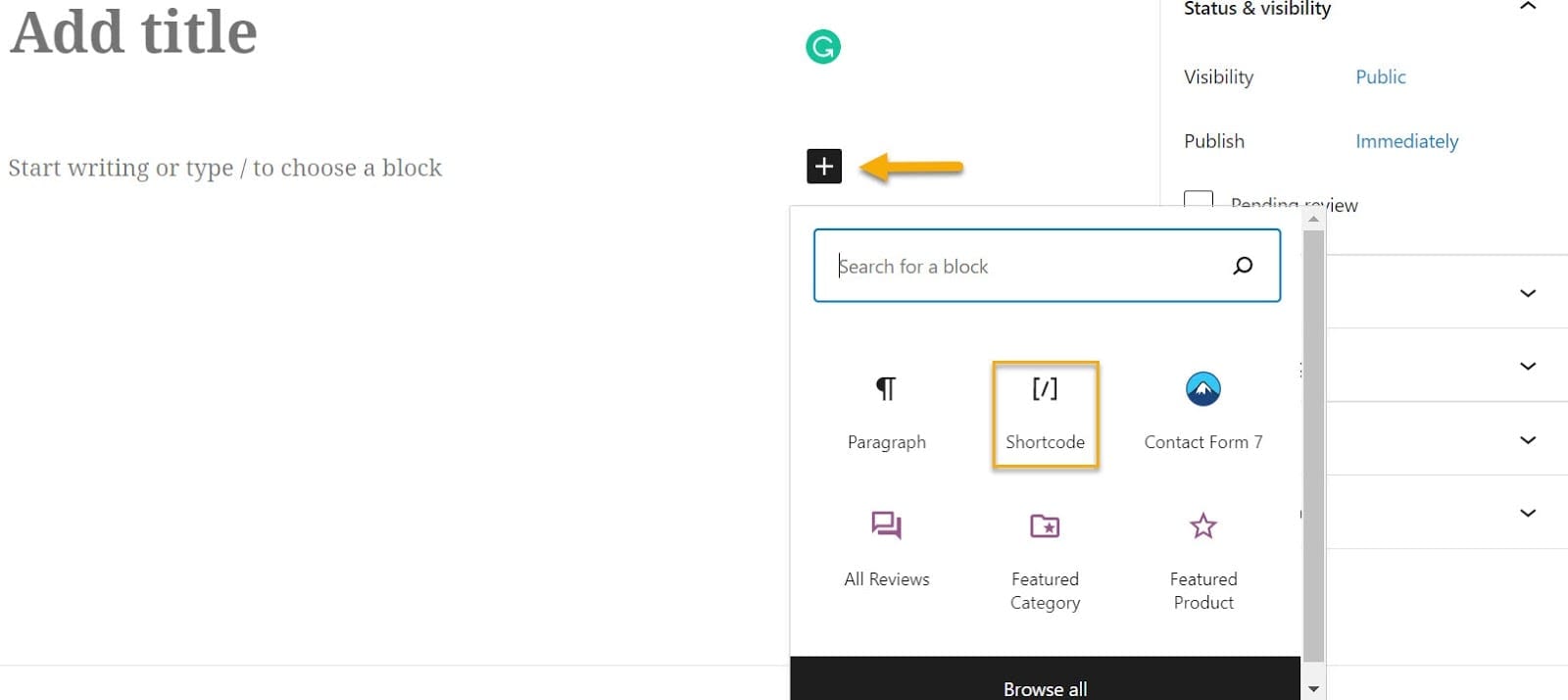
For those using the Default WordPress Editor, if you head over to your WordPress Dashboard and hit ‘Add New Page’ or ‘Post’ from the “+” sign, you can select the “Shortcode” block.

Next, a window will pop up where you can paste your desired shortcodes.

There are several ways to make use of these shortcode blocks, so let’s see what you can achieve:
- Product display
You can create grids of products, featured products, characteristics, etc.

- Showcase product reviews
Here, you can choose three options: reviews by product, reviews by category, all thoughts.

- Create a customized shop page
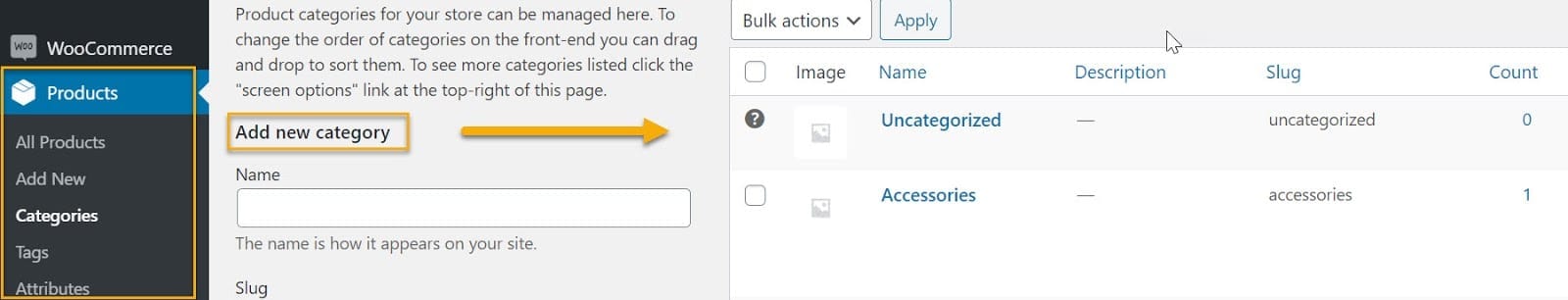
This set of blocks allows you to build a custom page and enables customers to filter products and search according to their attributes and price categories. Start with creating a layout page using the ‘column’ block, and then proceed with ‘all products’ to have all your products listed and ready for editing. You can also edit existing products with the ‘edit’ icon.?

As already mentioned, these blocks are all implemented in your WooCommerce Dashboard. However, you can always spice things up with the WooCommerce Shortcodes plugin if you want.
How to use the WooCommerce Shortcodes Plugin

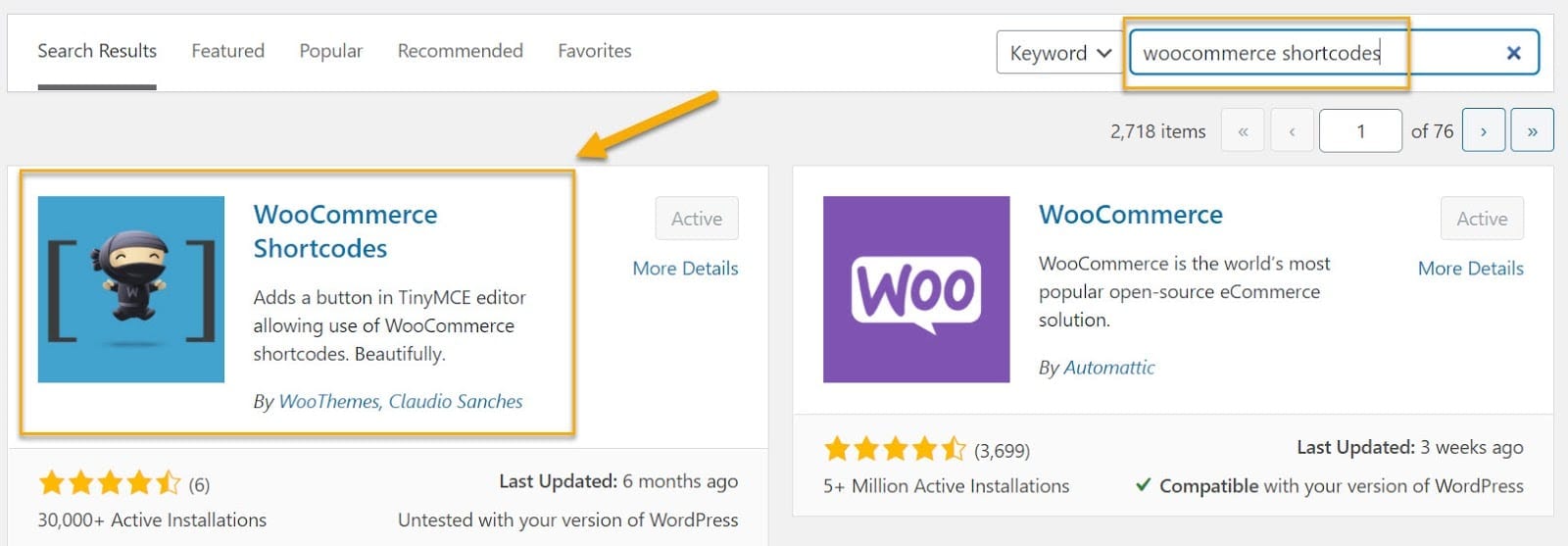
Go to your WordPress Dashboard -> Plugins -> Add New and type in the plugin’s name to install it. Check out the picture below for reference. ?

You can use all WooCommerce shortcodes with this plugin’s TinyMCE drop-down key.
(see TinyMCE screenshot below)
How to generate a Shortcode with this plugin
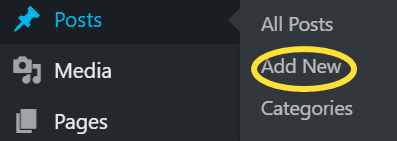
Log into your WordPress Dashboard, go to the Posts or Pages tab on the left, then select Add New.

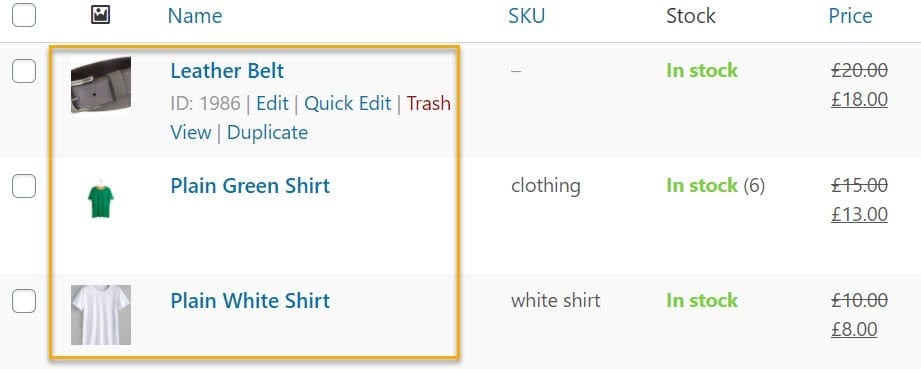
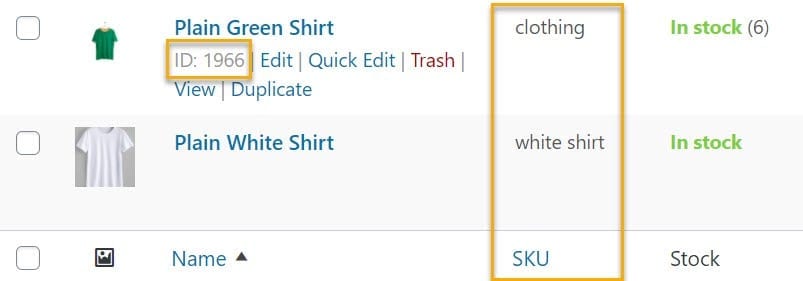
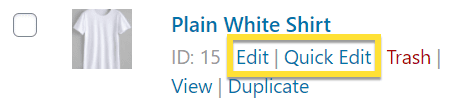
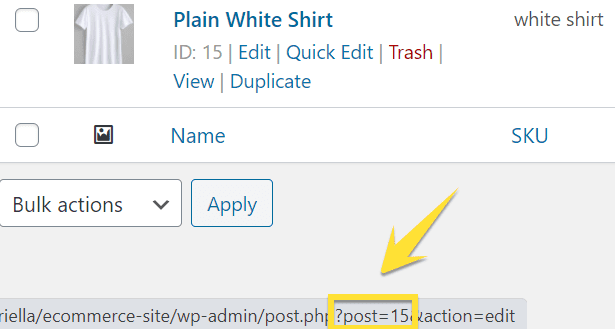
To display a shortcode for a product, you must first enter that product’s ID. If you’re unsure where to look for the product ID, go to the Products tab and hover over the product you want to see. The ID number can be found at the bottom of the page.

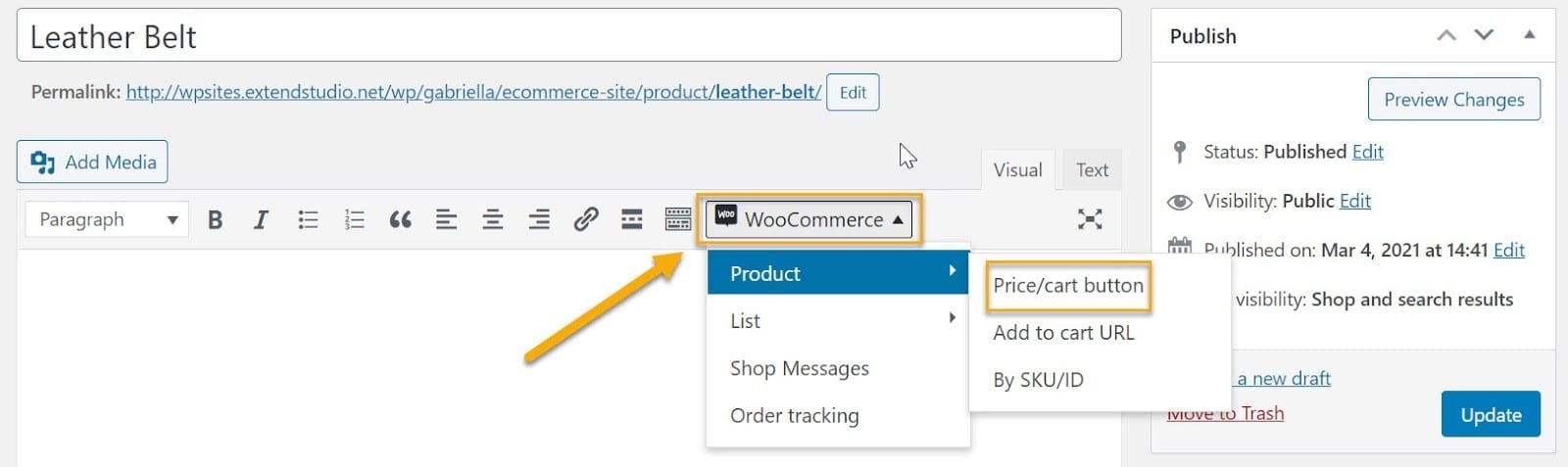
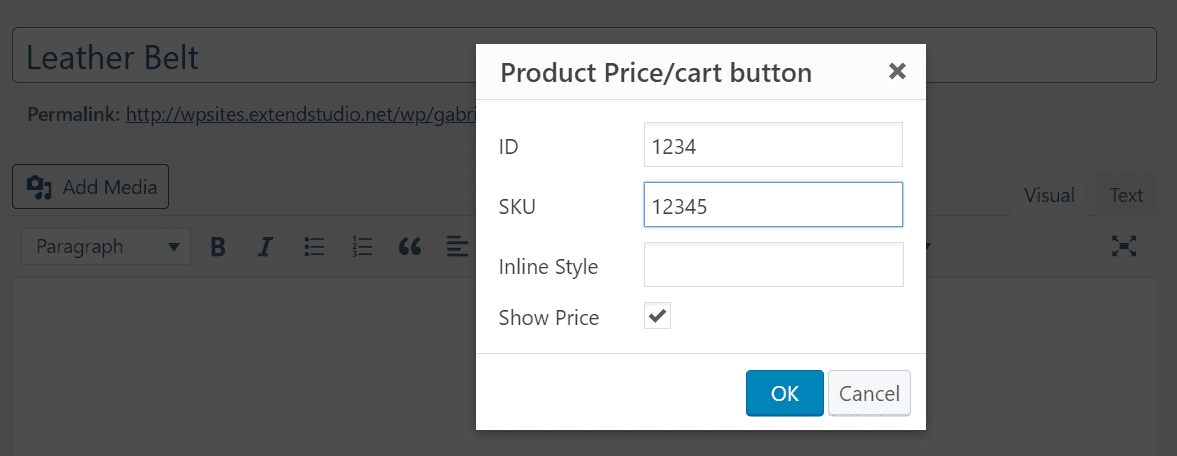
If you already know the product’s ID number, all you have to do is head over to the Products section and then click on the small WooCommerce icon that will show up as soon as you open the product. Check the screenshot we’ve attached for a better understanding. ?

Once you’re there, hit the ‘Price/cart button’ and enter the product’s ID.

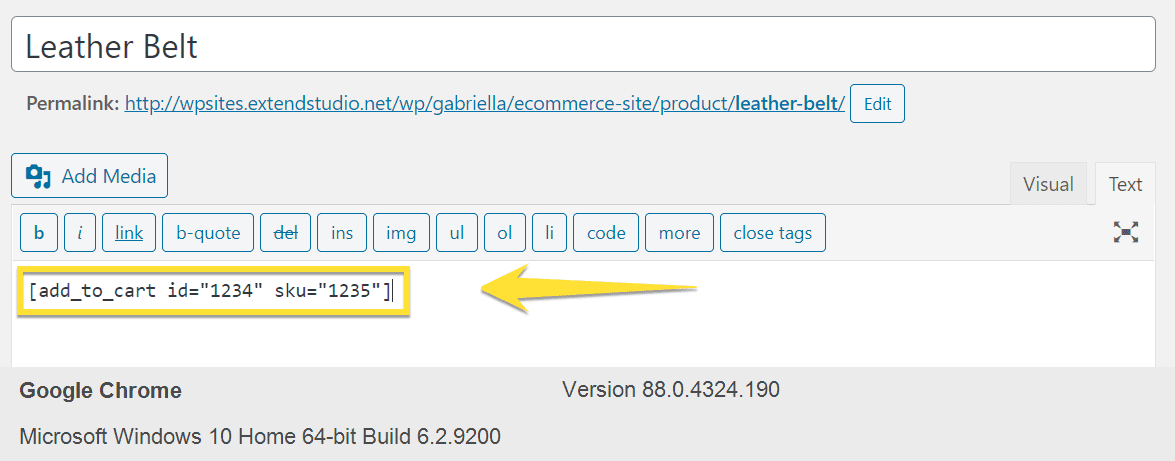
Once you hit ‘OK,’ you should be able to see the following generated shortcode. ?

Multiple products may also be shown by product ID number. To do so, paste the following shortcode into the content field of the page or article.

Following the previous example, you can use this shortcode to add multiple products: [products ids=”1, 2, 3, 4, 5′′]. You may also use the order=”, “columns=,” “and orderby=” “ arguments.
This shortcode, [products id=”1, 2, 3′′ orderby=”date” columns=”3′′ order=”desc”], will output six products in three columns ordered by date in descending order.
Product Category Shortcode
This shortcode must be used in the correct setting, i.e., where products are displayed. As with all live product filters provided by this shortcode, this is used to refine the product selection and reduce it to a set containing only those that complement what the customer is looking for.
Below you will find a couple of examples:
- ‘number‘ => ‘null‘, – number of categories
- ‘order‘ => ‘ASC‘, – order, name, and date
- ‘columns‘ => ‘4′, – number of columns categories
- ‘hide_empty‘ => ‘1‘, – hide categories with no products
- ‘ids‘ => ” – IDs can be set to output specified results
Conclusion
To summarize, WooCommerce shortcodes boost the buyer’s experience by allowing consumers to see more items at once and quickly navigate through the checkout process.
This allows you to experiment with various formats and options before finding the one that works best for your shop. Even though they may seem difficult at first, they will make your life much more straightforward and will assist you in taking your company to the next level with a bit of practice.
What are your thoughts on WooCommerce shortcodes? Let us know in the comments below! We’d love to hear from you.
Gabriella is a Digital Content Writer and Marketer with a zeal for all things WordPress. When she’s not researching and drafting the upcoming articles, you can find her in the open air exploring the outdoors with her dog.
Comments are closed